Thiết Kế Website Chuẩn SEO
GTV SEO cung cấp dịch vụ thiết kế website chuyên nghiệp, theo yêu cầu, với checklist chuẩn SEO khác biệt và chuyên nghiệp, phù hợp đa dạng lĩnh vực hoạt động của doanh nghiệp, giúp khách hàng dễ dàng hiểu được thông điệp mà doanh nghiệp muốn truyền tải.
Bạn đang gặp vấn đề về
Website?

Không có website riêng
Đánh mất lượng lớn khách hàng online vì không có/không thiết kế web chuẩn SEO cho riêng mình

Website "lởm”
Đốt tiền vào quảng cáo nhưng website không chuẩn SEO, bị lởm khiến kết quả không như mong muốn

Dùng theme thiết kế sẵn
Sử dụng theme thiết kế website đã có sẵn khiến doanh nghiệp mờ nhạt so với đối thủ

Không chuẩn SEO
SEO hoài mà không lên top vì website hiện tại "thiết kế không chuẩn SEO”

Website quá phức tạp
Gặp khó khăn trong khâu chỉnh sửa trên website vì giao diện, các chức năng thiết kế quá phức tạp

Thiết kế Web không đồng bộ
Xây dựng "Nhận thức kém” trong Top Of Mind khách hàng vì thiết kế không đồng bộ nhận diện thương hiệu
Có phải bạn muốn

Tiết kiệm 50% ngân sách Ads
Tăng trải nghiệm người dùng và cải thiện tỉ lệ chuyển đổi

SEO Organic Traffic tăng trưởng "thần tốc"
Dễ dàng tiếp cận và mở rộng phạm vi khách hàng.

Xây dựng thương hiệu doanh nghiệp
Xây dựng thương hiệu và uy tín cho doanh nghiệp của mình.

Tăng khả năng giữ chân người dùng trên website
Giữ chân người dung trên trang lâu nhất để tăng cơ hội tạo chuyển đổi.


Đã có GTV SEO!
Với hơn 5 năm kinh nghiệm trong lĩnh vực SEO, GTV SEO tự tin là đơn vị thiết kế website chuẩn SEO theo tiêu chí riêng không thể tìm thấy được ở các đơn vị khác. Sứ mệnh lớn nhất của chúng tôi là giúp website của khách hàng cải thiện Organic Traffic/Ranking thông qua việc tối ưu giao diện website chuyên nghiệp, độc nhất.
| ✅ Chuẩn SEO | ⭐️ Dễ dàng lên Top |
| ✅ Tối ưu UI/UX | ⭐️ Tăng trải nghiệm người dùng |
| ✅ Hosting | ⭐️ Ổn định và Bảo mật cao |
| ✅ Code thêm tính năng | ⭐️ Tối ưu chuyển đổi |
Chúng tôi sẽ giúp bạn
sở hữu

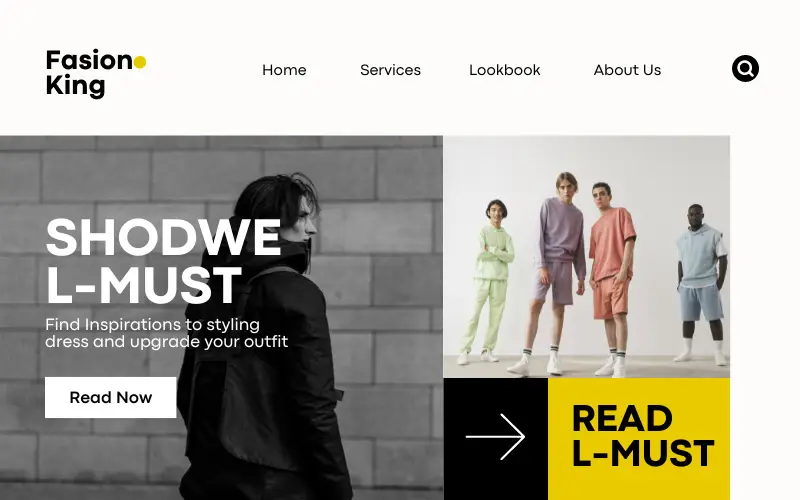
Thiết kế Website chuẩn UX/UI
Website có giao diện đẹp, bố cục rõ ràng, chuẩn UX/ UI, dể thao tác và đầy đủ các chức năng cơ bản.

Thiết kế theo ngành hàng
Được thiết kế theo ngành hàng để tối ưu chuyển đổi và bám sát Brand Guidelines nhằm tăng uy tín thương hiệu

Website ổn định và bảo mật cao
Website có độ ổn định vào bảo mật cao, không gây gián đoạn đến công việc kinh doanh

Tối ưu cấu trúc và Technical
Tối ưu hóa cấu trúc và technical chuẩn SEO ngay từ giai đoạn đầu, tránh mất tiền cho việc nhiều lần chỉnh sửa

Dễ dàng kết nối hệ thống CRM, ERP
Xuất API dễ dàng để kết nối với hệ thống CRM, ERP quản lý đơn hàng, số lượng hàng xuất nhập,...

Thiết kế website chuẩn SEO
Thiết kế Web chuẩn SEO về technical, cấu trúc, từ SEO Agency hàng đầu Việt Nam với hơn 1000 + khách hàng & học viên thành công trải khắp các thị trường.
Dịch vụ thiết kế Web dành cho ai?

Người bán hàng online

Doanh nghiệp mới Startup giai đoạn đầu

Hướng đi riêng

Doanh nghiệp cần thay đổi Website phù hợp định hướng mới
Tại sao nên lựa chọn GTV SEO?

Quy trình thiết kế web dựa trên check-list chuẩn SEO đã giúp hơn 798 website lên top, duy nhất và độc quyền chỉ có tại agency hàng đầu - GTV SEO

Thấu hiểu mục tiêu kinh doanh, đặc điểm ngành nghề, kỳ vọng về website mà khách hàng cần từ đó GTV sẽ đưa ra gói giải pháp thiết kế phù hợp nhất

Quản lý tiện lợi và tạo dựng các trang nội dung phức tạp với công cụ kéo thả trực quan giúp khách hàng nhanh chóng đưa ra các ý tưởng về SP - DV

Công cụ Inbound Marketing giúp đo lường các nút strigger tạo chuyển đổi, các trang có giá trị và theo dỡi được các giai đoạn mua hàng
Dịch vụ Thiết kế website
chuẩn SEO tại GTV có gì khác
biệt?
| Dịch vụ thiết kế website chuẩn SEO tại GTV | Các dịch vụ thiết kế website chuẩn SEO khác | |
|---|---|---|
| Cài đặt SSL Certificate | ||
| Redirect về một phiên bản cho tẩn cả các bản www/không www/index.html | ||
| URLs đều truy cập vào được bản http & https | ||
| Thẻ Canonical trong website | ||
| Công cụ google cần cài đặt | ||
| Chức năng trong CMS | ||
| Mục lục tự động và cho phép chọn nội dung thay vì tự động lấy bài nhiều view/mới nhất | ||
| Meta Tags | ||
| Các thẻ trong <header> cần khai báo | ||
| Code & URL | ||
| SiteMaps | ||
| Robot txt | ||
| UX – Ecommerce & cấu trúc | ||
| Tối ưu Schema local my business & Organization type | ||
| Tối ưu liên quan sitewide | ||
| Tối ưu chuyên mục Blog | ||
| Layout giao diện |
Gặp gỡ đội ngũ chuyên
gia của chúng tôi

Đội ngũ thiết kế web am hiểu SEO
Là Agency hàng đầu trong lĩnh vực SEO, Checklist thiết kế website chuẩn SEO của GTV SEO luôn bám sát tầm nhìn và xu hướng phát triển của Google đến năm 2038.

Kinh nghiệm thiết kế đa lĩnh vực
Hơn +1000 dự án thiết kế web chuẩn SEO đã được bàn giao và đưa vào vận hành thành công cho khách hàng giúp nâng cao trải nghiệm người dùng và tăng tỷ lệ chuyển đổi cho website.

Đội ngũ sẵn sàng chuyển giao dự án
Chúng tôi sẵn sàng hỗ trợ đội ngũ nội bộ khách hàng trong việc chuyển giao tài nguyên và nền tảng website sau khi nghiệm thu thành công dự án.
Những cột mốc đáng nhớ
5+
30%
90.91%
140%
Gặp gỡ đội ngũ chuyên
gia của chúng tôi













Bảng báo giá dịch vụ thiết kế web trọn gói
- Home Page
- Dịch vụ hoặc trang sản phẩm chung
- Trang chi tiết dịch vụ hoặc chi tiết sản phẩm
- Các trang theo Themes: Trang liên hệ, giới thiệu doanh nghiệp; Blog, Blog chi tiết
- Home Page
- Dịch vụ hoặc trang sản phẩm chung
- Trang chi tiết dịch vụ hoặc chi tiết sản phẩm
- Trang Blog Category
- Trang giới thiệu
- Portfolio Page
- Trang chi tiết bài viết
- Trang Author
- Các trang theo Themes: Trang Liên hệ, form đăng ký
- Home Page
- Dịch vụ hoặc trang sản phẩm chung
- Trang chi tiết dịch vụ hoặc chi tiết sản phẩm
- Trang Blog Category
- Trang giới thiệu
- Portfolio Page
- Trang chi tiết bài viết
- Trang Author
- Trang Liên hệ
- Form đăng ký hay Popup
Chính sách hậu mãi Bảo trì dịch vụ
Sau khi hết thời gian bảo trì theo hợp đồng, khách hàng có thể ngừng hoặc gia hạn tiếp tục hợp đồng duy trì (20% giá trị hợp đồng ban đầu trong năm tiếp theo). Các hạng mục trong hợp đồng duy trì bao gồm:
- Lưu trữ các bản back up
- Sửa lỗi email không gửi được
- Chức năng và giao diện cần chỉnh sửa hoặc update
- Đảm bảo web vận hành tốt
- Hướng dẫn, zalo support
Những câu hỏi thường gặp
Cảm nhận của khách hàng



Đội ngũ tư vấn tại GTV sẵn sàng hỗ trợ bạn.
- Sau khi nhận được thông tin đăng ký, team hỗ trợ của GTV sẽ liên hệ trực tiếp với bạn trong vòng 24h để hỗ trợ tư vấn và báo giá cụ thể.
- Để có báo giá chính xác nhất, vui lòng điền các thông tin ở form để đội ngũ GTV tư vấn và báo giá chi tiết đến bạn.






